How To Upload Image To Web From Android.comocation
Hey in this tutorial I am Sharing Android Epitome UpLoad to server. How to employ a photographic camera to capture an epitome and gallery to pick an image and pick convert to bitmap and upload to the server. Information technology very is and simpler to apply the camera in android and upload the epitome to the server. Select the image to upload to the server. Android Capture image from a camera and Choice Epitome from the gallery and Android paradigm upload to server.
- Android Image UpLoad to server.
- Android how to upload the prototype to the server.
- how to click the prototype with the camera.
- Android pic image from the gallery.
- Android Image UpLoad to server with the camera.
- Android Paradigm UpLoad to server with gallery.
- Android Epitome UpLoad to server with volley network library.
- Android image upload image from gallery and camera.
- Android Prototype UpLoad to server tutorial.
- Android Image UpLoad to server web log.
- Android Image UpLoad to server Commodity.
Android Image UpLoad to server.
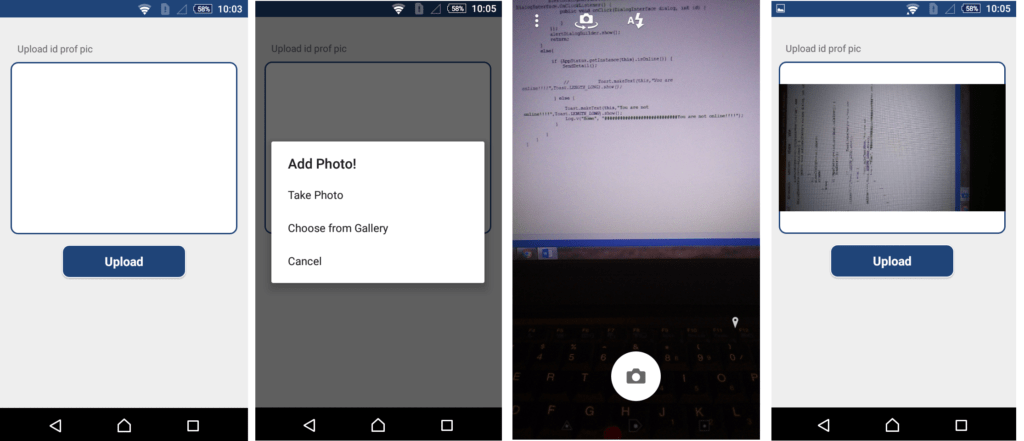
There is a simple stride to follow and implement these . and I have to use a volley network library. Hither I create a simple activity and add an image view and button Ui. When you click on the Push button open a dialog for the selected image from the gallery and camera option. And after selecting an image, nosotros call API for Android image upload to server.
Footstep ane: Kickoff Android Studio and Create a Project in your Android studio
Setp2:- Create an Activeness Uplode_Reg_Photo
Footstep 3:- Open your Manifest file and add user permission
< uses-permission android :name= "android.permission.Internet" />
< uses-permission android :proper noun= "android.permission.ACCESS_NETWORK_STATE" />
< uses-permission android :name= "android.permission.WRITE_EXTERNAL_STORAGE" />
< uses-permission android :proper noun= "android.permission.READ_EXTERNAL_STORAGE" />
< uses-permission android :name= "android.permission.Photographic camera" />
Android Image UpLoad to server From Camera and gallery
Stride 4:- Open up your activity_ uplode_reg_photo.xml file Android Image UpLoad to the server.
activity_ uplode_reg_photo XML File
<? xml version= "1.0" encoding= "utf-8" ?> <LinearLayout xmlns: android = "http://schemas.android.com/apk/res/android" xmlns: app = "http://schemas.android.com/apk/res-auto" xmlns: tools = "http://schemas.android.com/tools" android :layout_width= "match_parent" android :layout_height= "match_parent" android :padding= "15dp" android :orientation= "vertical" tools :context= "com.codeplayon.Uplode_Reg_Photo"> <TextView android :layout_width= "match_parent" android :layout_height= "wrap_content" android :layout_marginTop= "20dp" android :text= " Upload id prof pic"/> <ImageView android :id= "@+id/IdProf" android :layout_width= "match_parent" android :layout_height= "250dp" android :src= "@drawable/ic_insert_photo_white_48dp" android :layout_marginTop= "10dp" android :background= "@drawable/editbox"/> <Push android :id= "@+id/UploadBtn" android :layout_width= "180dp" android :layout_height= "wrap_content" android :layout_marginTop= "15dp" android :text= "Upload" android :textStyle= "assuming" android :textAppearance= "?android:textAppearanceMedium" android :textColor= "@color/white" android :layout_gravity= "center" android :background= "@drawable/button"/> </LinearLayout>
Android Prototype UpLoad to server
In this java file, we implement the functional on image click image from camera and Pick an prototype from gallery and upload prototype to the server. And then that follow the steps for Android Image UpLoad to server.
Step 5:- Open Your coffee file
public form Uplode_Reg_Photo extends AppCompatActivity implements View.OnClickListener{ public static final String KEY_User_Document1 = "doc1"; ImageView IDProf; Button Upload_Btn; private String Document_img1="" @Override protected void onCreate(Package savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout. activity_uplode__reg__photo ); IDProf=(ImageView)findViewById(R.id. IdProf ); Upload_Btn=(Push button)findViewById(R.id. UploadBtn ); IDProf.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { selectImage(); } }); Upload_Btn.setOnClickListener(this); } private void selectImage() { concluding CharSequence[] options = { "Take Photo", "Cull from Gallery","Cancel" }; android.support.v7.app.AlertDialog.Builder builder = new android.support.v7.app.AlertDialog.Builder(Uplode_Reg_Photo.this); architect.setTitle("Add Photo!"); builder.setItems(options, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int item) { if (options[particular].equals("Accept Photograph")) { Intent intent = new Intent(MediaStore. ACTION_IMAGE_CAPTURE ); File f = new File(android.os.Surround.getExternalStorageDirectory(), "temp.jpg"); intent.putExtra(MediaStore. EXTRA_OUTPUT , Uri.fromFile(f)); startActivityForResult(intent, 1); } else if (options[item].equals("Choose from Gallery")) { Intent intent = new Intent(Intent. ACTION_PICK ,android.provider.MediaStore.Images.Media. EXTERNAL_CONTENT_URI ); startActivityForResult(intent, two); } else if (options[particular].equals("Cancel")) { dialog.dismiss(); } } }); architect.show(); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent information) { super.onActivityResult(requestCode, resultCode, information); if (resultCode == RESULT_OK ) { if (requestCode == i) { File f = new File(Environs.getExternalStorageDirectory().toString()); for (File temp : f.listFiles()) { if (temp.getName().equals("temp.jpg")) { f = temp; interruption; } } try { Bitmap bitmap; BitmapFactory.Options bitmapOptions = new BitmapFactory.Options(); bitmap = BitmapFactory.decodeFile(f.getAbsolutePath(), bitmapOptions); bitmap=getResizedBitmap(bitmap, 400); IDProf.setImageBitmap(bitmap); BitMapToString(bitmap); Cord path = android.os.Surroundings .getExternalStorageDirectory() + File. separator + "Phoenix" + File. separator + "default"; f.delete(); OutputStream outFile = nada; File file = new File(path, String.valueOf(Organisation.currentTimeMillis()) + ".jpg"); try { outFile = new FileOutputStream(file); bitmap.shrink(Bitmap.CompressFormat. JPEG , 85, outFile); outFile.flush(); outFile.close(); } take hold of (FileNotFoundException e) { e.printStackTrace(); } catch (IOException due east) { e.printStackTrace(); } take hold of (Exception e) { due east.printStackTrace(); } } grab (Exception east) { e.printStackTrace(); } } else if (requestCode == 2) { Uri selectedImage = data.getData(); Cord[] filePath = { MediaStore.Images.Media. Information }; Cursor c = getContentResolver().query(selectedImage,filePath, aught, nil, naught); c.moveToFirst(); int columnIndex = c.getColumnIndex(filePath[0]); String picturePath = c.getString(columnIndex); c.close(); Bitmap thumbnail = (BitmapFactory.decodeFile(picturePath)); thumbnail=getResizedBitmap(thumbnail, 400); Log.west("path of image from gallery......******************.........", picturePath+""); IDProf.setImageBitmap(thumbnail); BitMapToString(thumbnail); } } } public String BitMapToString(Bitmap userImage1) { ByteArrayOutputStream baos = new ByteArrayOutputStream(); userImage1.compress(Bitmap.CompressFormat. PNG , 60, baos); byte[] b = baos.toByteArray(); Document_img1 = Base64.encodeToString(b, Base64. DEFAULT ); return Document_img1; } public Bitmap getResizedBitmap(Bitmap image, int maxSize) { int width = epitome.getWidth(); int top = image.getHeight(); float bitmapRatio = (bladder)width / (float) height; if (bitmapRatio > ane) { width = maxSize; elevation = (int) (width / bitmapRatio); } else { summit = maxSize; width = (int) (height * bitmapRatio); } return Bitmap.createScaledBitmap(image, width, summit, true); } individual void SendDetail() { final ProgressDialog loading = new ProgressDialog(Uplode_Reg_Photo.this); loading.setMessage("Please Wait..."); loading.show(); loading.setCanceledOnTouchOutside(false); RetryPolicy mRetryPolicy = new DefaultRetryPolicy(0, DefaultRetryPolicy. DEFAULT_MAX_RETRIES , DefaultRetryPolicy. DEFAULT_BACKOFF_MULT ); StringRequest stringRequest = new StringRequest(Asking.Method. POST , ConfiURL. Registration_URL , new Response.Listener<String>() { @Override public void onResponse(String response) { try { loading.dismiss(); Log.d("JSON", response); JSONObject eventObject = new JSONObject(response); String error_status = eventObject.getString("error"); if (error_status.equals("true")) { String error_msg = eventObject.getString("msg"); ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.way. Theme_AlertDialog ); final AlertDialog.Builder alertDialogBuilder = new AlertDialog.Architect(ctw); alertDialogBuilder.setTitle("Vendor Item"); alertDialogBuilder.setCancelable(faux); alertDialogBuilder.setMessage(error_msg); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { } }); alertDialogBuilder.prove(); } else { String error_msg = eventObject.getString("msg"); ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.style. Theme_AlertDialog ); last AlertDialog.Builder alertDialogBuilder = new AlertDialog.Architect(ctw); alertDialogBuilder.setTitle("Registration"); alertDialogBuilder.setCancelable(false); alertDialogBuilder.setMessage(error_msg); // alertDialogBuilder.setIcon(R.drawable.doubletick); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { Intent intent=new Intent(Uplode_Reg_Photo.this,Log_In.class); startActivity(intent); finish(); } }); alertDialogBuilder.show(); } }catch(Exception e){ Log.d("Tag", e.getMessage()); } } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError error) { loading.dismiss(); if (mistake instanceof TimeoutError || error instanceof NoConnectionError) { ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.manner. Theme_AlertDialog ); final AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(ctw); alertDialogBuilder.setTitle("No connection"); alertDialogBuilder.setMessage(" Connectedness time out error please attempt again "); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { } }); alertDialogBuilder.show(); } else if (error instanceof AuthFailureError) { ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.mode. Theme_AlertDialog ); final AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(ctw); alertDialogBuilder.setTitle("Connectedness Error"); alertDialogBuilder.setMessage(" Authentication failure connection mistake delight try again "); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { } }); alertDialogBuilder.show(); // TODO } else if (error instanceof ServerError) { ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.fashion. Theme_AlertDialog ); final AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(ctw); alertDialogBuilder.setTitle("Connection Error"); alertDialogBuilder.setMessage("Connectedness error please try again"); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { } }); alertDialogBuilder.show(); // TODO } else if (error instanceof NetworkError) { ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.style. Theme_AlertDialog ); final AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(ctw); alertDialogBuilder.setTitle("Connexion Mistake"); alertDialogBuilder.setMessage("Network connection error please try over again"); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { } }); alertDialogBuilder.bear witness(); // TODO } else if (mistake instanceof ParseError) { ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.style. Theme_AlertDialog ); final AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(ctw); alertDialogBuilder.setTitle("Error"); alertDialogBuilder.setMessage("Parse fault"); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { } }); alertDialogBuilder.show(); } // Toast.makeText(Login_Activity.this,error.toString(), Toast.LENGTH_LONG ).show(); } }){ @Override protected Map<Cord, String> getParams() throws AuthFailureError { Map<Cord,String> map = new HashMap<Cord,String>(); map.put( KEY_User_Document1 ,Document_img1); return map; } }; RequestQueue requestQueue = Volley.newRequestQueue(this); stringRequest.setRetryPolicy(mRetryPolicy); requestQueue.add(stringRequest); } @Override public void onClick(View five) { if (Document_img1.equals("") || Document_img1.equals(goose egg)) { ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.style. Theme_AlertDialog ); concluding AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(ctw); alertDialogBuilder.setTitle("Id Prof Tin can't Empty "); alertDialogBuilder.setMessage("Id Prof Can't empty delight select whatsoever one document"); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { } }); alertDialogBuilder.prove(); return; } else{ if (AppStatus.getInstance(this).isOnline()) { SendDetail(); // Toast.makeText(this,"Y'all are online!!!!",Toast.LENGTH_LONG).show(); } else { Toast.makeText(this,"You are non online!!!!",Toast. LENGTH_LONG ).evidence(); Log.v("Habitation", "############################Yous are not online!!!!"); } } } }

Android Image UpLoad to server From Photographic camera and gallery.
Also, yous can learn more virtually other android solutions and Android tutorials. Just click on Read More Android Tutorial . Codeplayon Github gratis source code and case for android and palpitate app evolution.
How To Upload Image To Web From Android.comocation,
Source: https://www.codeplayon.com/2018/11/android-image-upload-to-server-from-camera-and-gallery/
Posted by: andersoncaminarthe.blogspot.com


0 Response to "How To Upload Image To Web From Android.comocation"
Post a Comment